С помощью анимаций Вы оживляете объекты, добавляете выразительности содержимому.
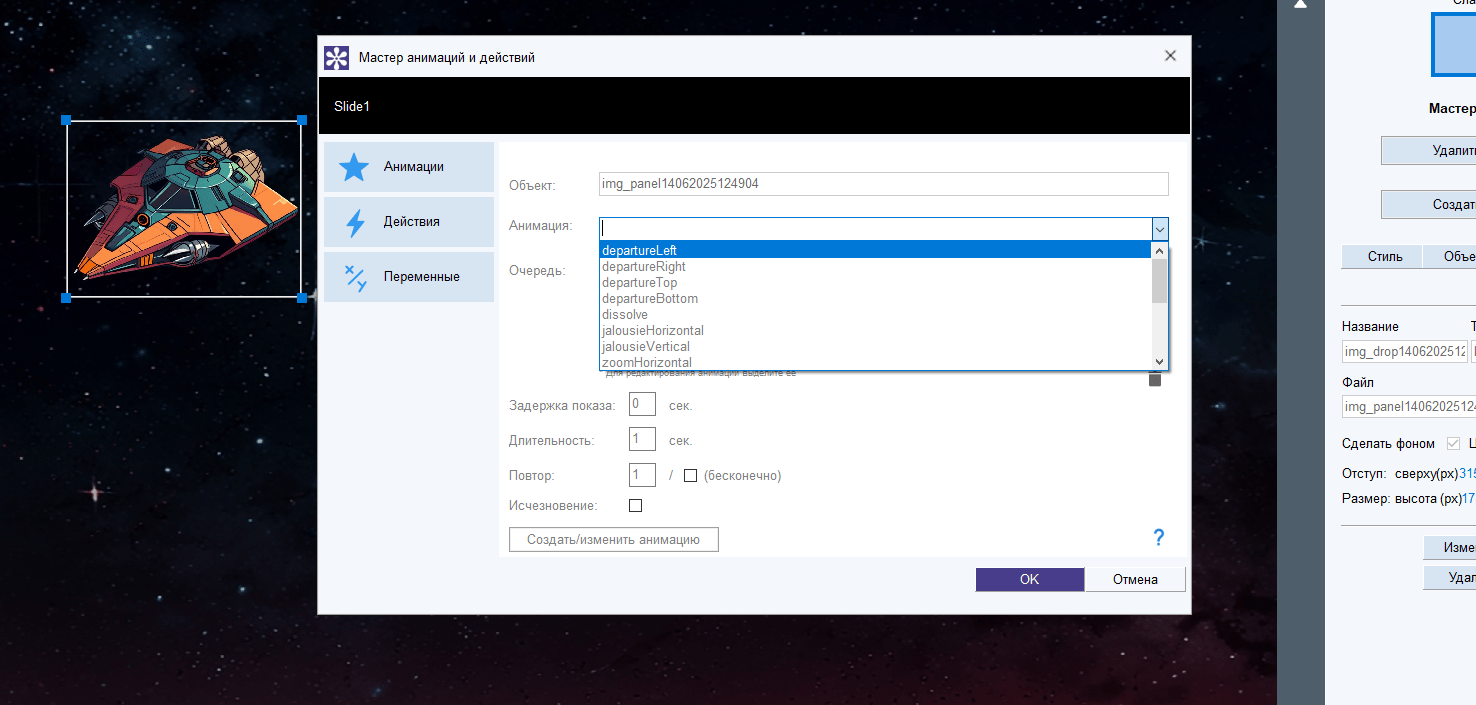
Доступно 17 готовых анимаций для объектов и 2 вида переходов для всего слайда. Подробнее о переходах Вы можете прочитать здесь.
При необходимости возможно добавлять свои анимации (animation CSS) или переназначить\отредактировать любую из готовых.
Нет анимации или удаление существующей анимации - none
1. Вылет слева - departure left
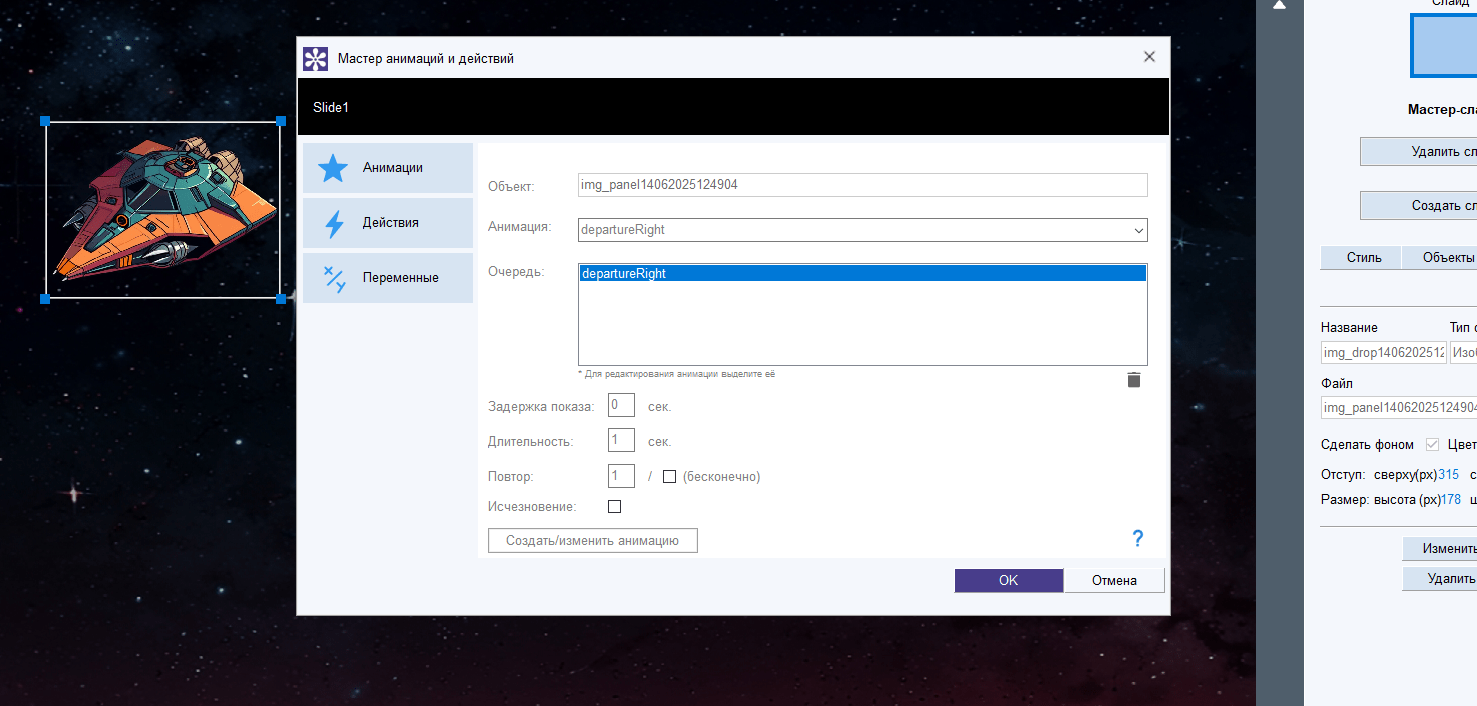
2. Вылет справа - departure right
3. Вылет сверху - departure top
4. Вылет снизу - departure bottom
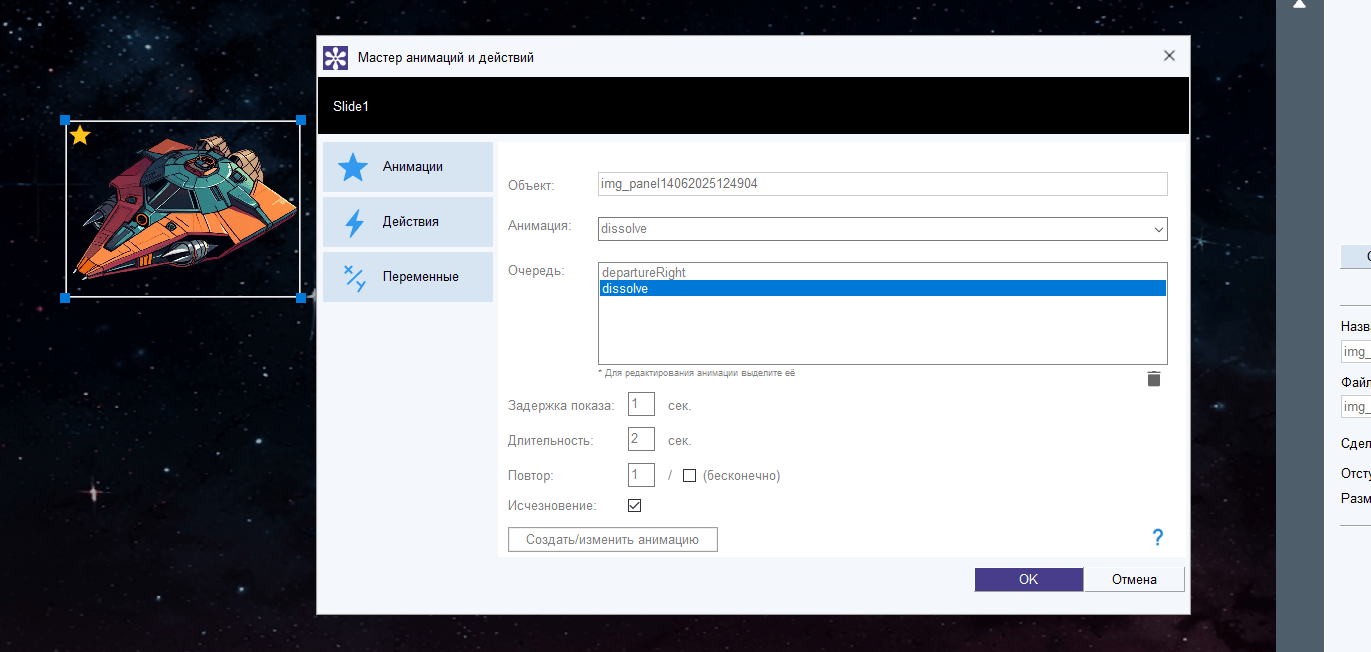
5. Растворение - dissolve
6. Жалюзи горизонтально - jalousie horizontal
7. Жалюзи вертикально - jalousie vertical
8. Увеличение горизонтально - zoom horizontal
9. Увеличение вертикально - zoom vertical
10. Увеличение по двум осям - zoom XY
11. Конденсация - condensation
12. Подпрыгивание - bouncing
13. Пульсация - ripple
14. Дрожь - shaking
15. Растягивание - stretching
16. Поворот в 3D - rotating 3D
17. Перекос - skew
1. Вылет слева - departure left
2. Вылет справа - departure right
3. Вылет сверху - departure top
4. Вылет снизу - departure bottom
5. Растворение - dissolve
6. Жалюзи горизонтально - jalousie horizontal
7. Жалюзи вертикально - jalousie vertical
8. Увеличение горизонтально - zoom horizontal
9. Увеличение вертикально - zoom vertical
10. Увеличение по двум осям - zoom XY
11. Конденсация - condensation
12. Подпрыгивание - bouncing
13. Пульсация - ripple
14. Дрожь - shaking
15. Растягивание - stretching
16. Поворот в 3D - rotating 3D
17. Перекос - skew