Действие Эффект для изображения помогает задавать разные состояния изображению по событиям, а также способно заменить графический редактор. Например, сделать выделение кнопок или интерактивных элементов при наведении, клике и так далее.Посмотреть пример.
Параметры:
Объект, на который мы накладываем эффект.
Эффект - это то, как именно мы изменяем объект. Соответствует CSS Filter подробнее здесь.
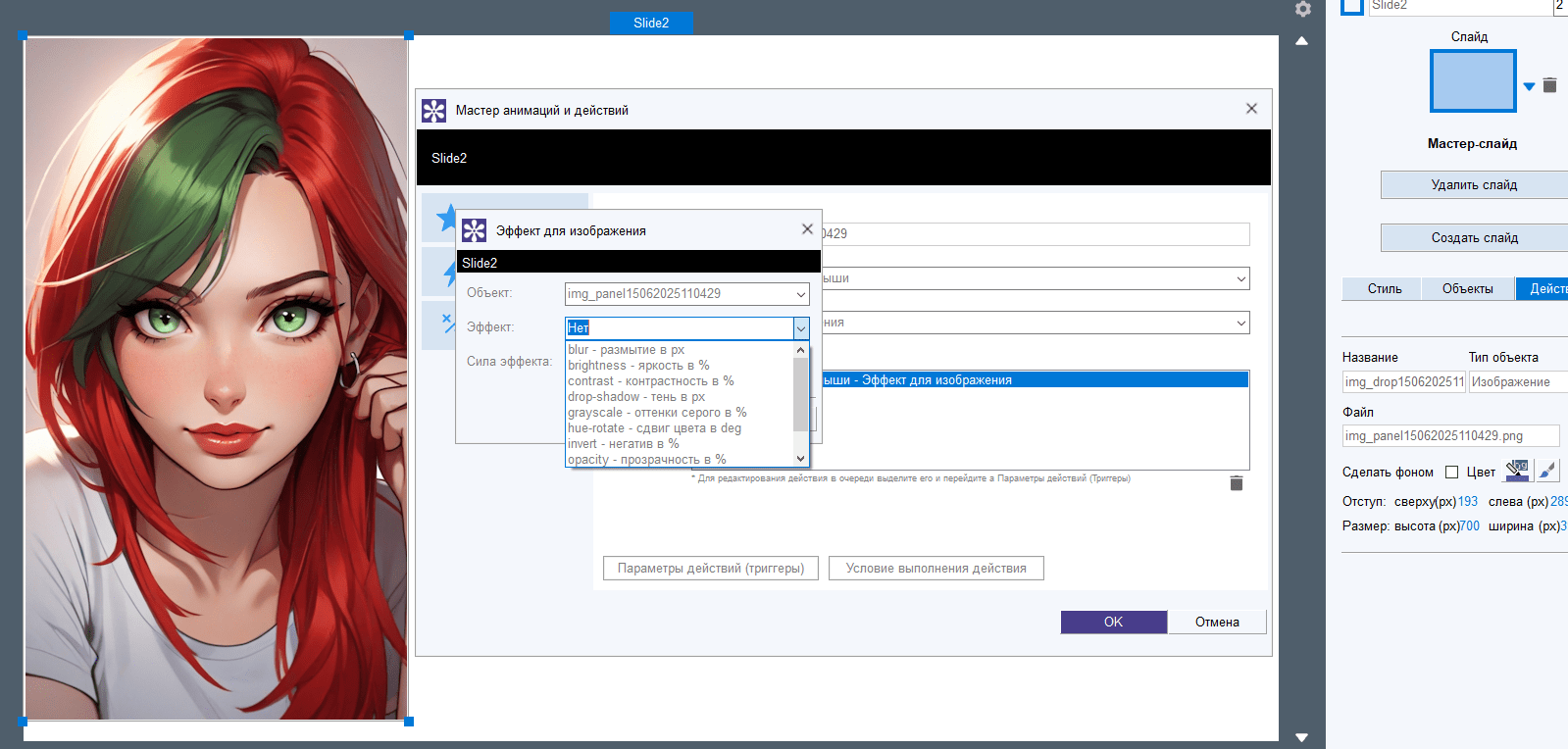
Доступны следующие эффекты: - Blur - размытие в px (в пикселях, как в графическом редакторе) - Brightness - яркость в % (в процентах, как в графическом редакторе) - Contrast - контрастность в % (в процентах, как в графическом редакторе) - Drop-shadow - тень в px (в пикселях) - Grayscale - оттенки серого в % (в процентах, как в графическом редакторе) - Hue-rotate - сдвиг цвета в deg (в градусах от текущего) - Invert - негатив в % (в процентах, как в графическом редакторе) - Opacity - прозрачность в % (от текущей прозрачности в процентах) - Saturate - насыщенность в % (возможно меньше 100 или больше 100 также возможно) - Sepia - сепия в % (в процентах, как в графическом редакторе)
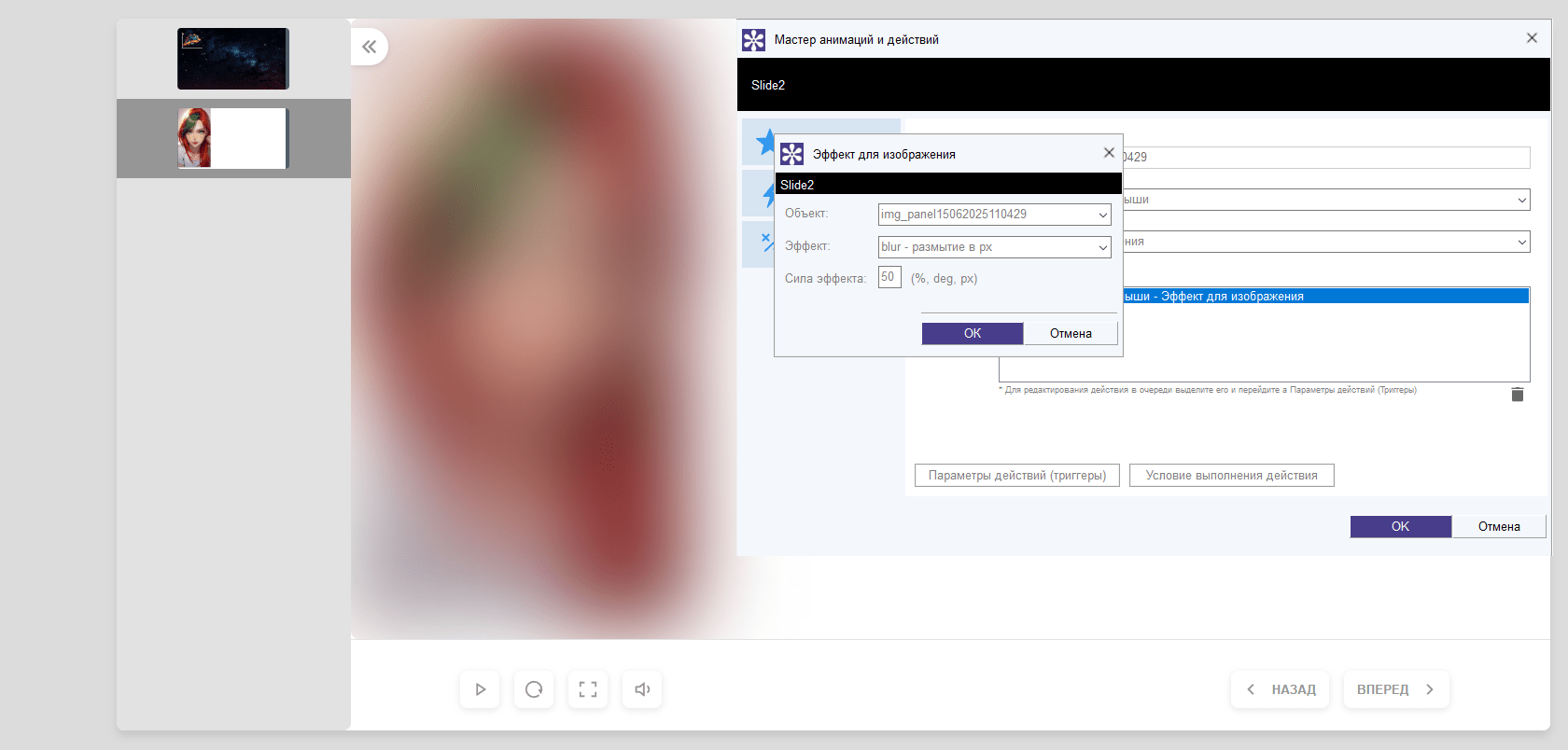
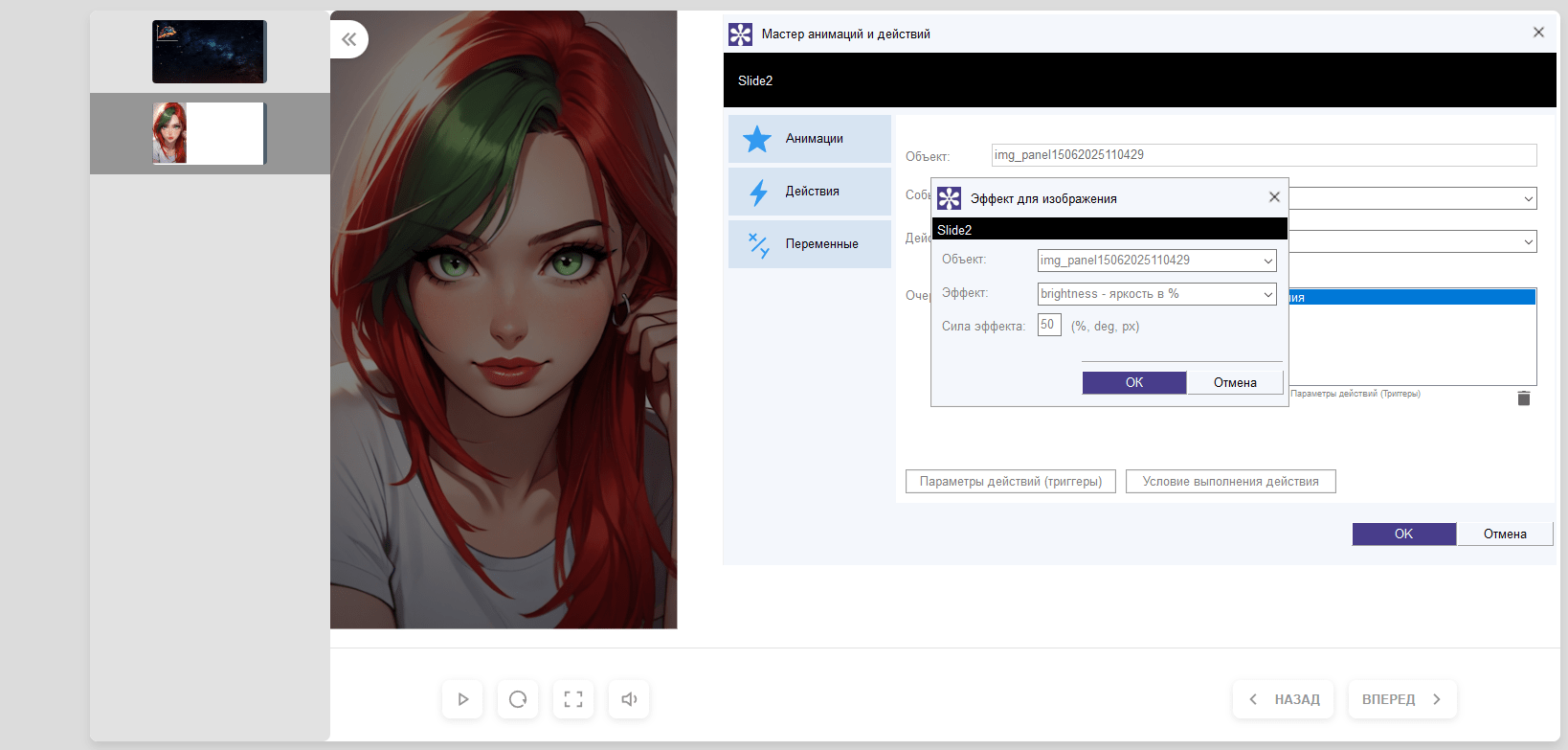
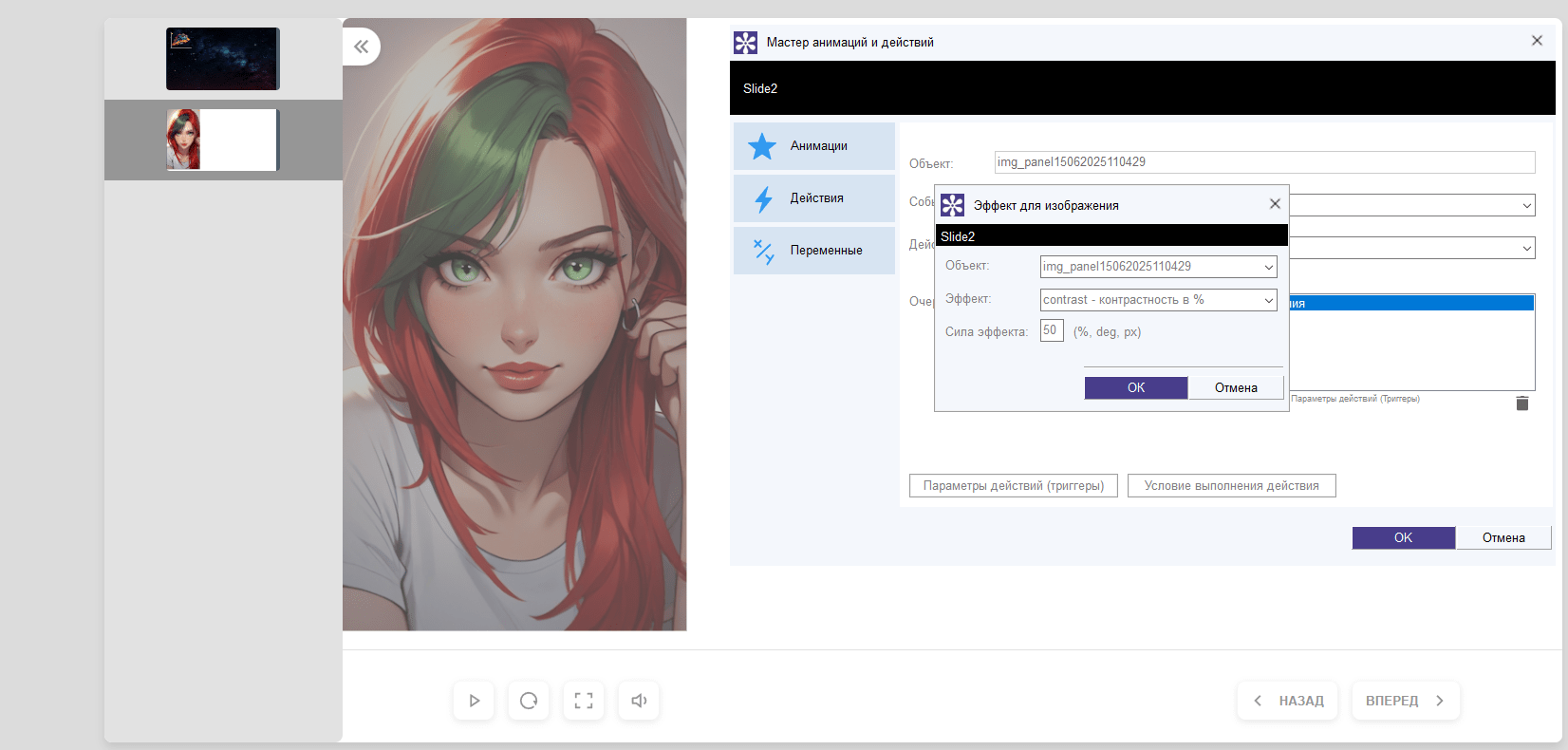
Сила эффекта - насколько сильно мы применяем эффект в его единицах (процентах, пикселях, градусах). Эффект применяется мгновенно, без задержки при наступлении события.
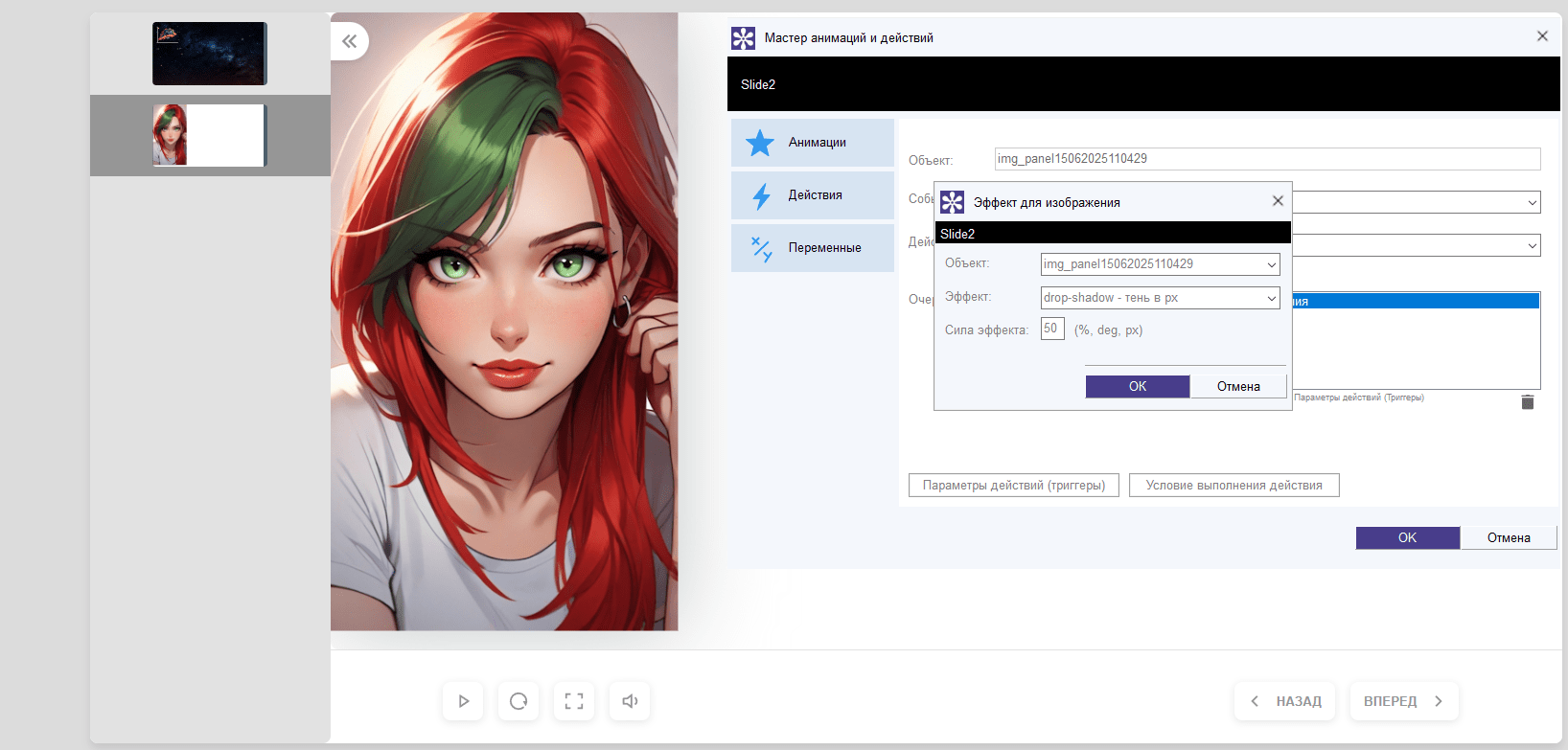
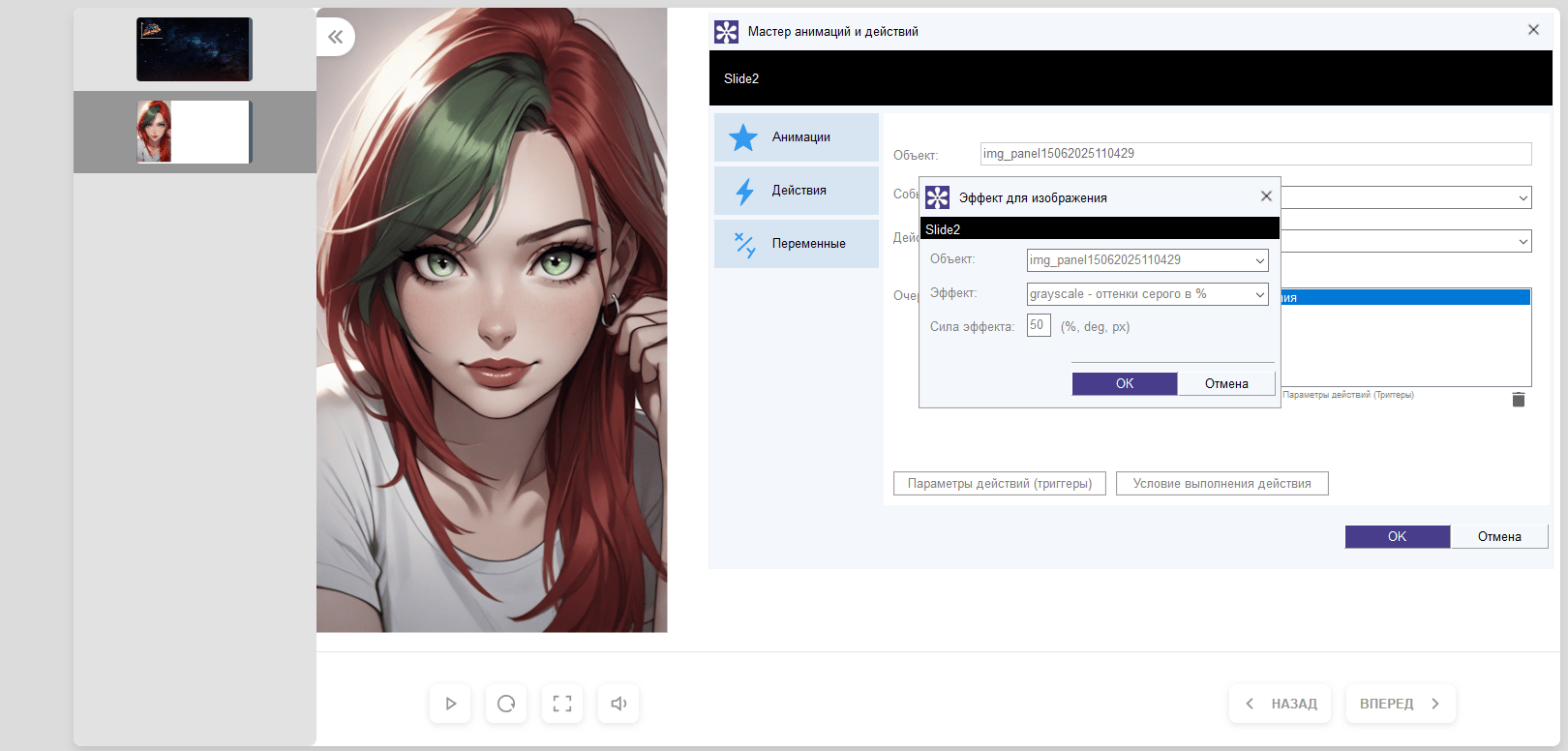
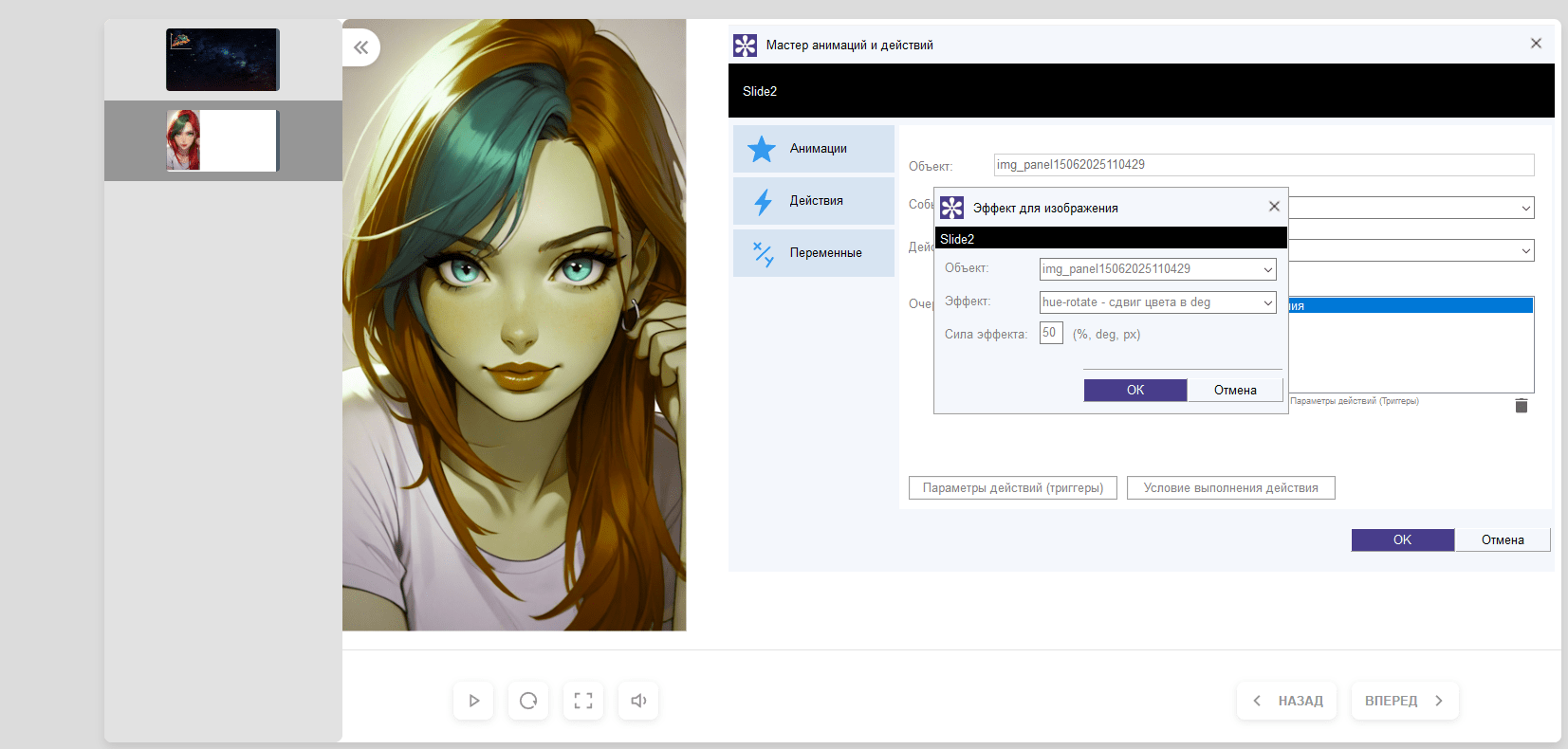
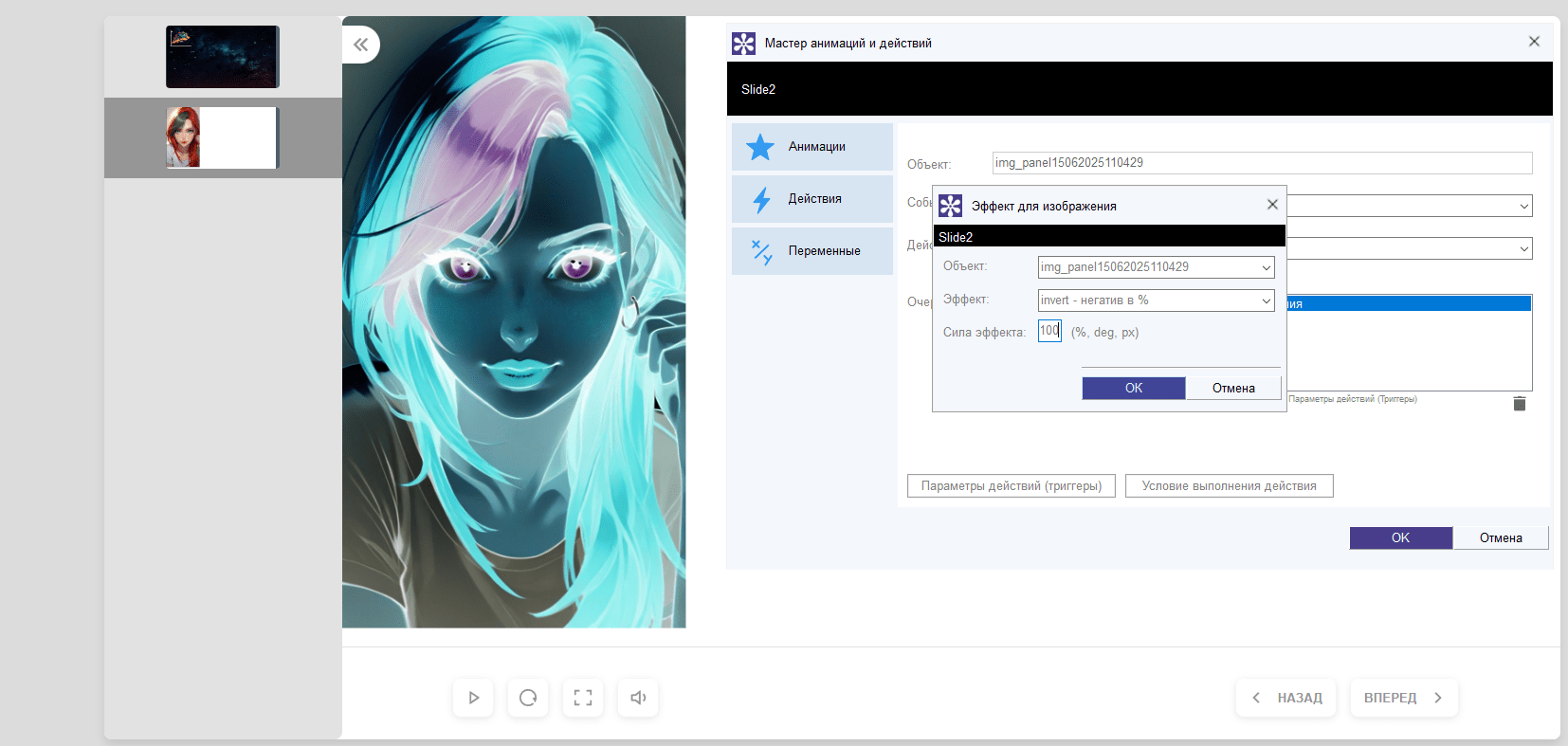
Ниже представлены примеры.
Параметры:
Объект, на который мы накладываем эффект.
Эффект - это то, как именно мы изменяем объект. Соответствует CSS Filter подробнее здесь.
Доступны следующие эффекты:
- Blur - размытие в px (в пикселях, как в графическом редакторе)
- Brightness - яркость в % (в процентах, как в графическом редакторе)
- Contrast - контрастность в % (в процентах, как в графическом редакторе)
- Drop-shadow - тень в px (в пикселях)
- Grayscale - оттенки серого в % (в процентах, как в графическом редакторе)
- Hue-rotate - сдвиг цвета в deg (в градусах от текущего)
- Invert - негатив в % (в процентах, как в графическом редакторе)
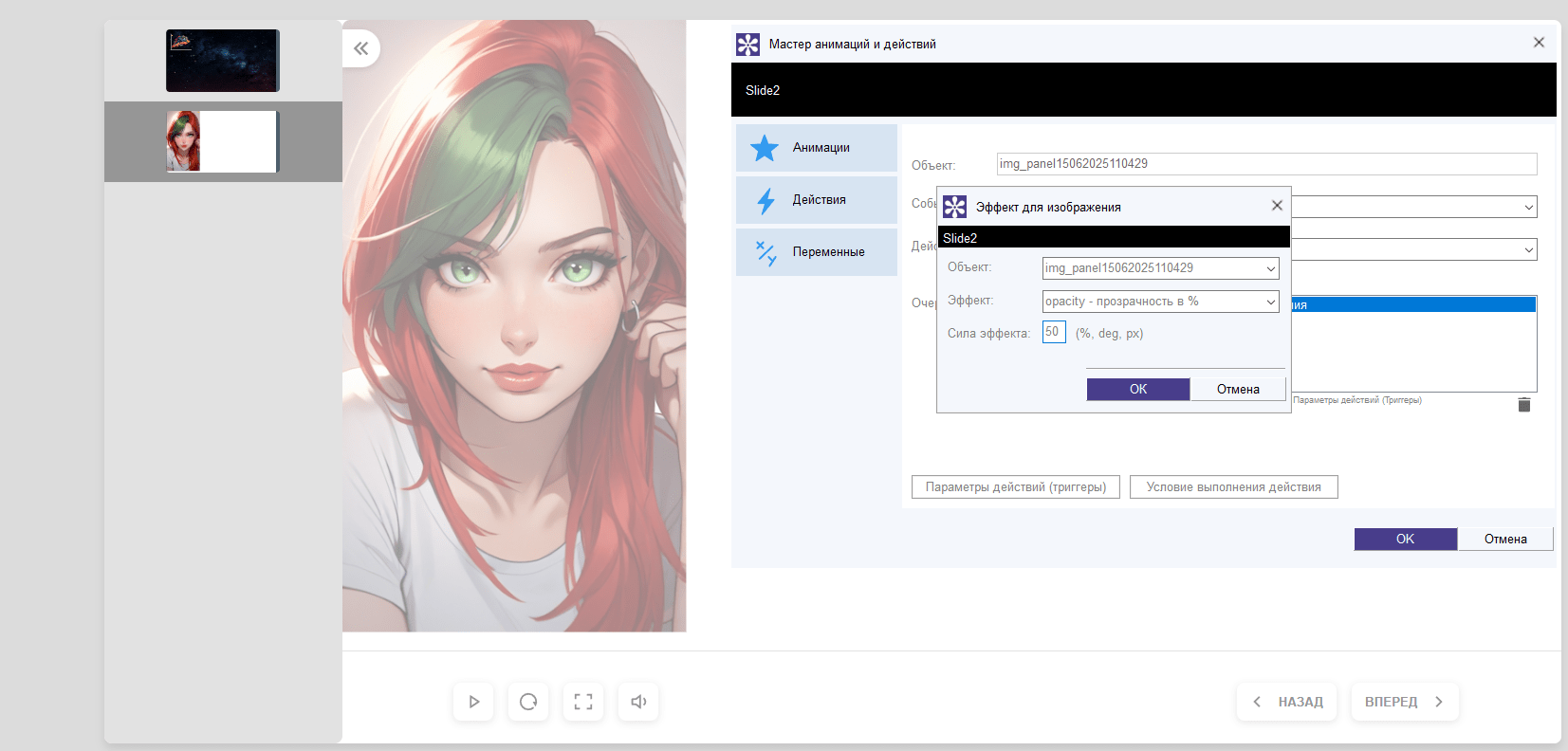
- Opacity - прозрачность в % (от текущей прозрачности в процентах)
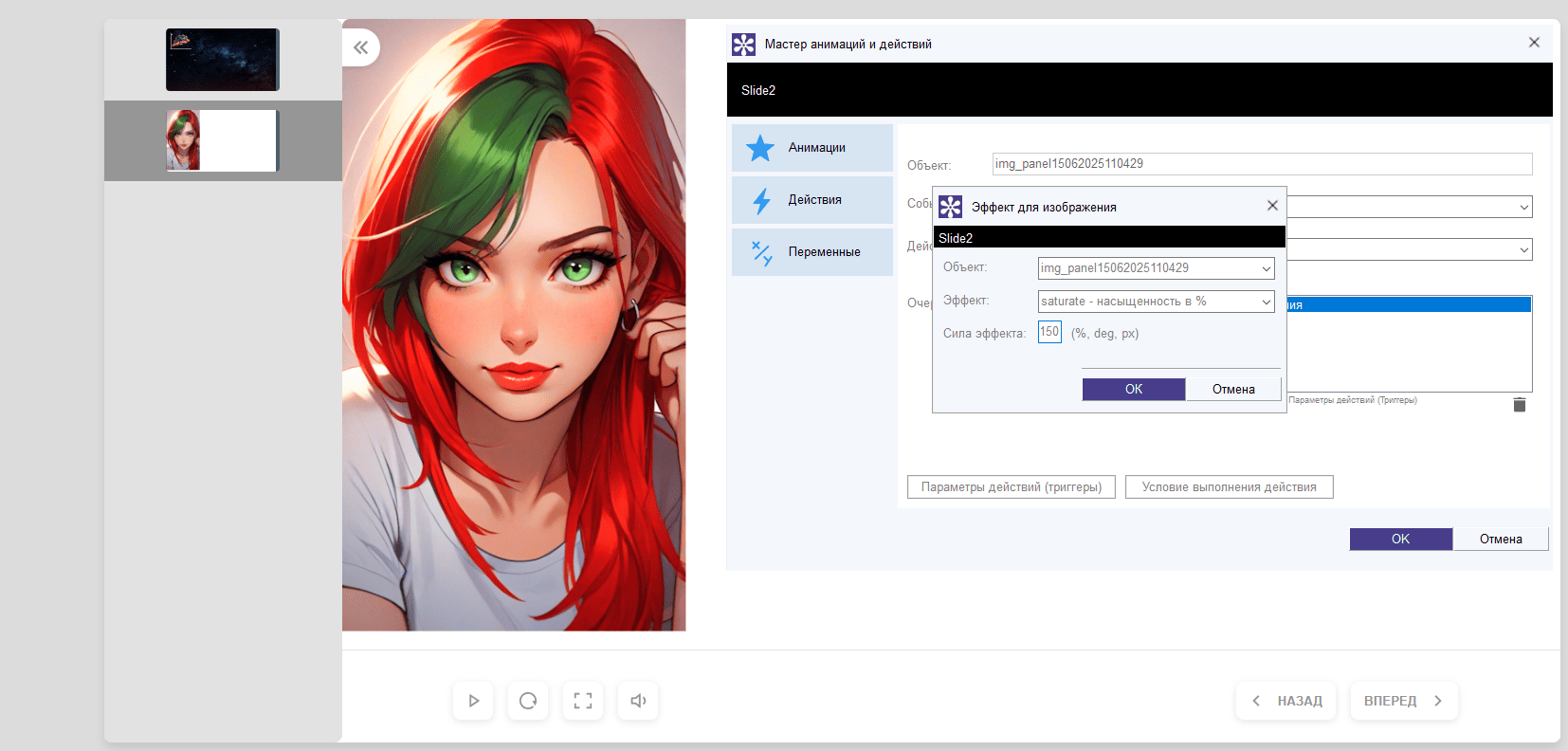
- Saturate - насыщенность в % (возможно меньше 100 или больше 100 также возможно)
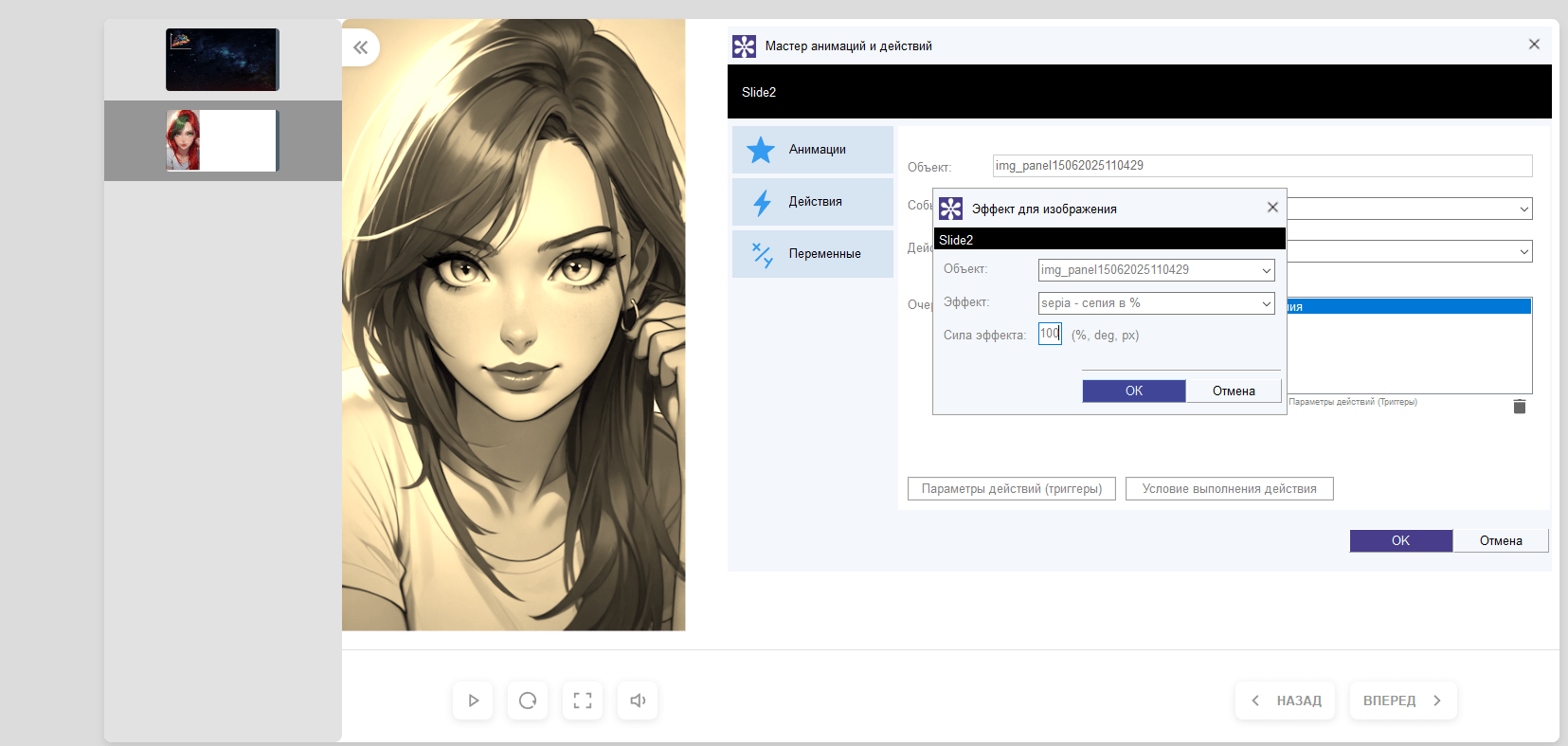
- Sepia - сепия в % (в процентах, как в графическом редакторе)
Сила эффекта - насколько сильно мы применяем эффект в его единицах (процентах, пикселях, градусах). Эффект применяется мгновенно, без задержки при наступлении события.
Ниже представлены примеры.