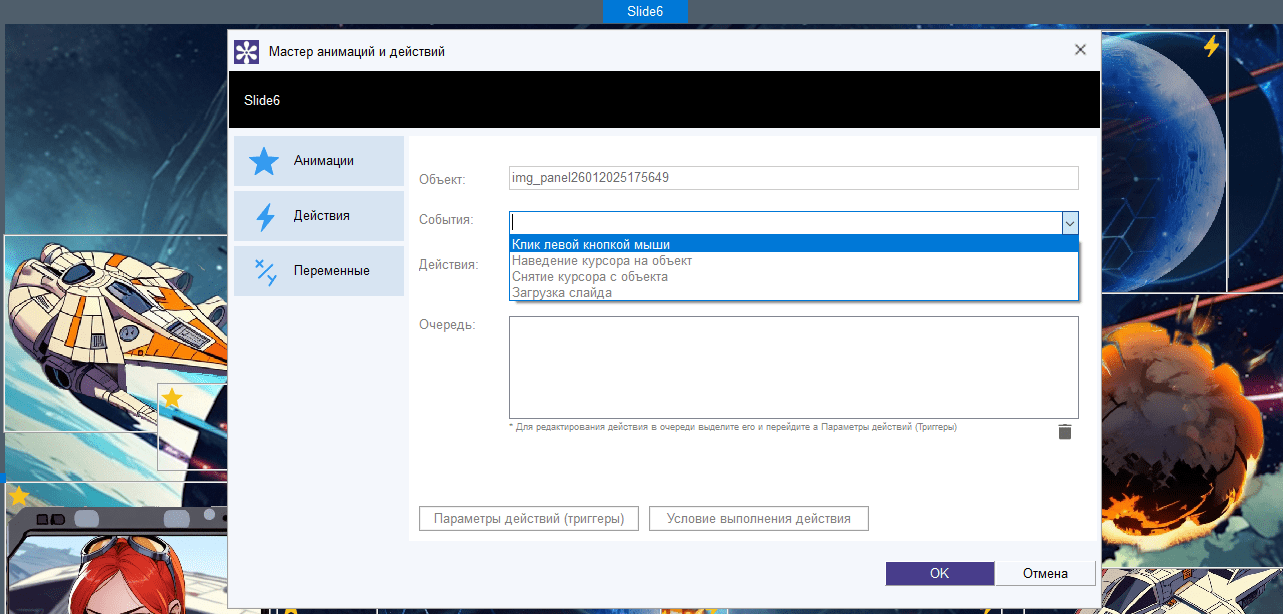
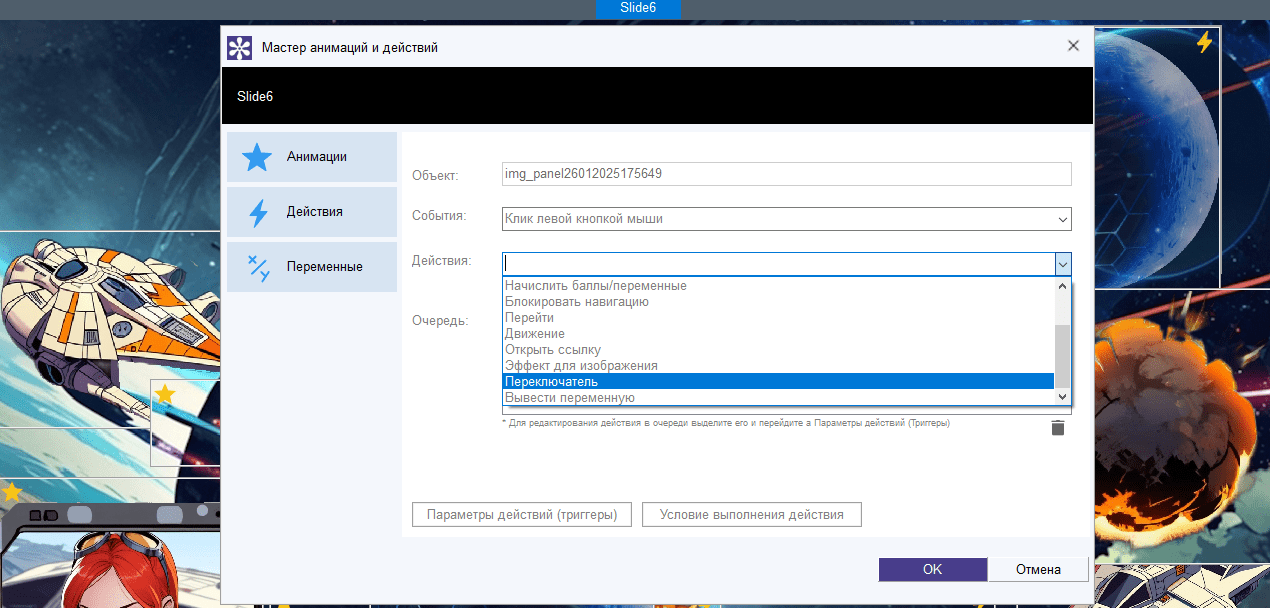
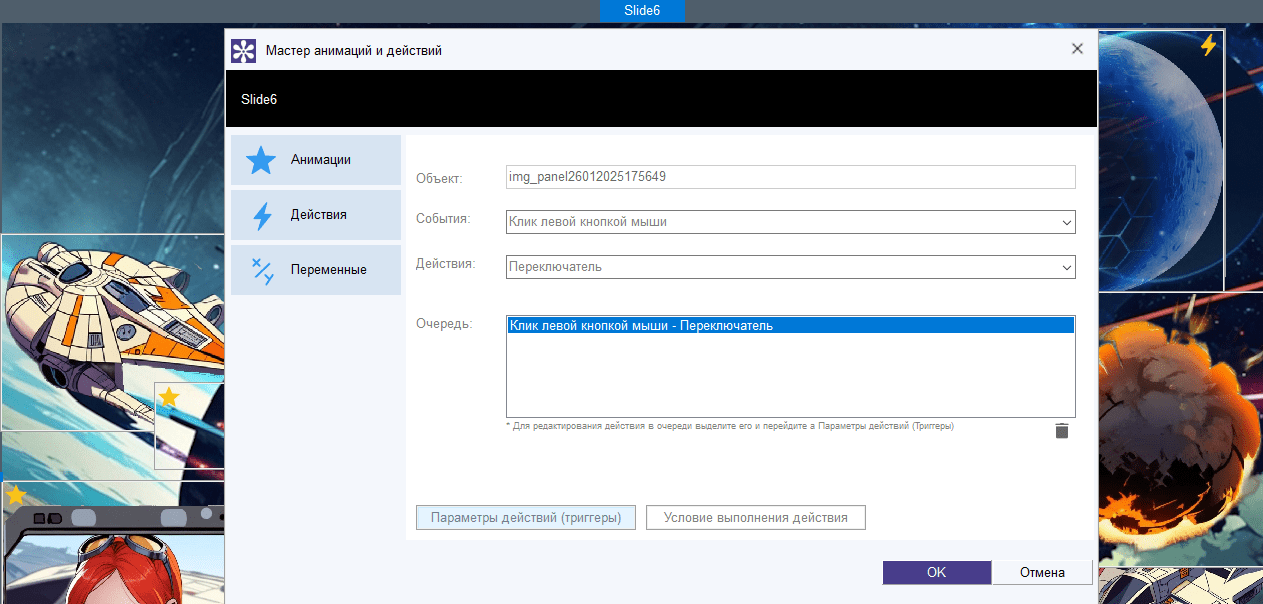
Действие Переключатель позволяет добавить (если его не было) или убрать (если уже есть) заданный класс CSS для выбранного объекта. Это нужно, когда Вы хотите добавить\убрать какие-либо новые свойства для объекта курса. Задать и описать их Вы можете в объекте Код HTML\JS\CSS, а вызвать или удалить - данным действием.
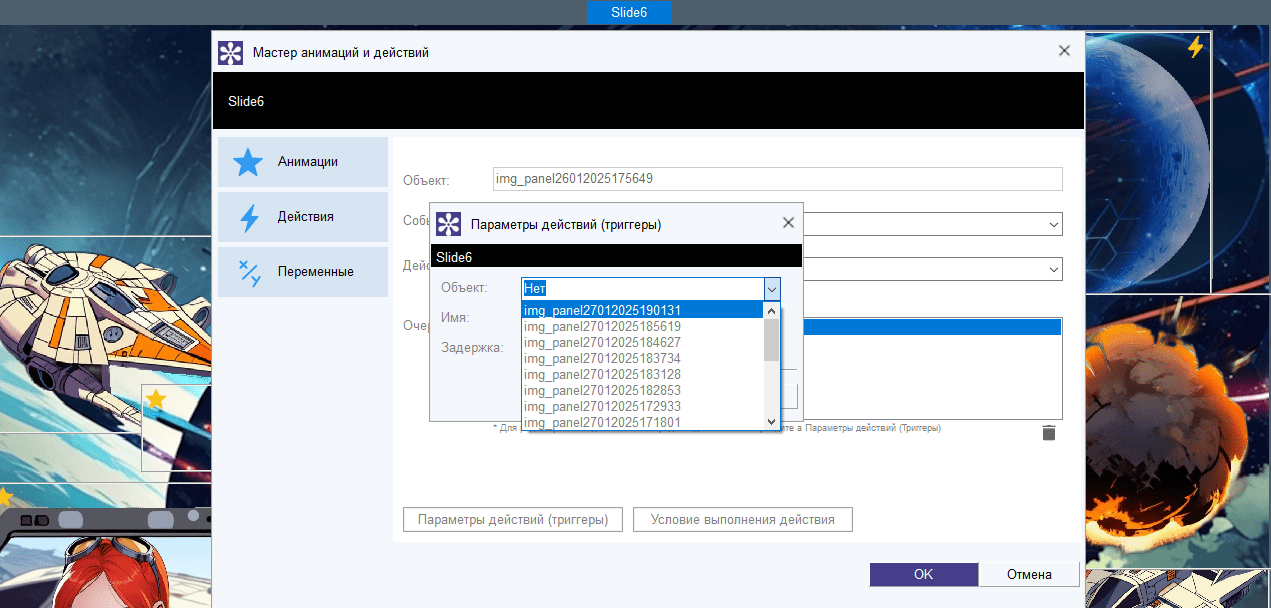
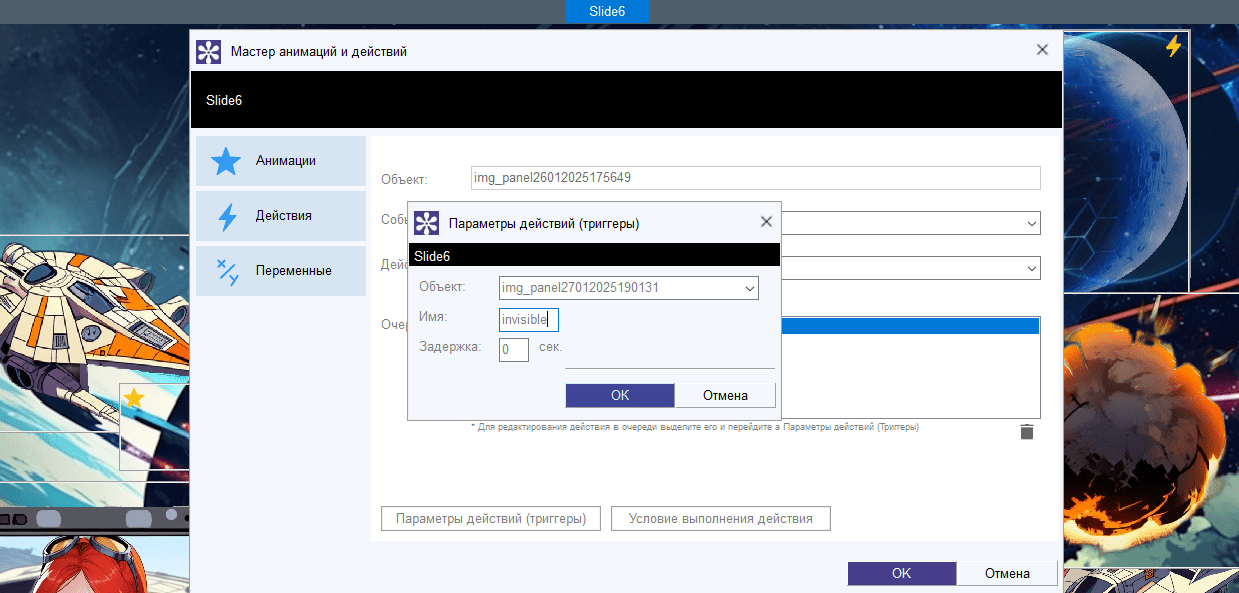
Параметры:Объект - выбираем объект, у которого переключается класс.Имя класса CSS (соответствует значению атрибута class у тега).Задержка в секундах, если поставить 0, действие срабатывает сразу.
Параметры:
Объект - выбираем объект, у которого переключается класс.
Имя класса CSS (соответствует значению атрибута class у тега).
Задержка в секундах, если поставить 0, действие срабатывает сразу.